Create App Designer Instrument Panels by Using Simulink Real-Time Components
The Simulink® Real-Time™ components in App Designer ease creation of App Designer instrument panels for real-time applications. By using the Simulink Real-Time components, you can add frequently used operations, such as select target and load real-time application, as controls on your instrument panel with minimal programming of callback functions.
This example shows how the Simulink Real-Time components in App Designer help you develop instrument panels that are reusable. When you examine the callback code in the example, see that only code that connects instruments from the real-time application to controls in the instrument panel uses block path information that is specific to the real-time application. This approach makes it easier to reuse instrument panels as the interface for other real-time applications.
For more information, see Create and Run a Simple App Using App Designer. You also can create instrument panel applications without using App Designer. For more information, see Add UI Components to App Designer Programmatically.
For information about creating an instrument panel app from a real-time application, see Create App Designer Instrument Panels by Using App Generator.
Create Blank App
To create an App Designer instrument panel by using Simulink Real-Time components:
Open the App Designer. In MATLAB®, select Home > New > App.
Or, in the MATLAB Command Window, type appdesigner. Then, select New > Blank App
Add Components to App
From the Simulink Real-Time group in the Component Library, add real-time application components to the instrument panel. For this instrument panel, add:
Target Selector
Connect
Load
Start/Stop
Stop Time
Parameter Table
Signal Table
From the Instrumentation group in the Component Library, add Instrumentation components to the instrument panel. For this instrument panel, add Knob and Gauge.
From the Common group in the Component Library, add common components to the instrument panel. For this instrument panel, add Axes.
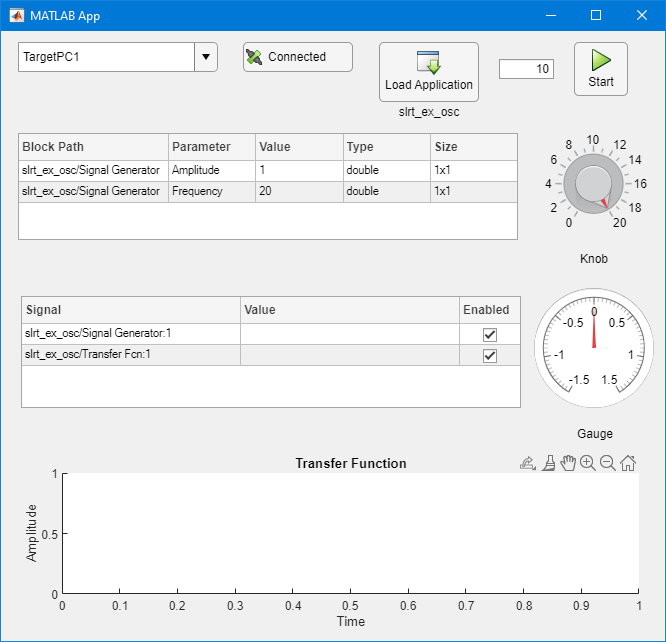
Arrange Components in App
Arrange the instrument panel to appear as shown in this instrument panel.

Configure Options for Components
Select the Knob instrument and change the Limits to 0,20 in the Inspector tab of the Component Browser.
Select the Gauge instrument and change the Limits to -1.5,1.5 in the Inspector tab of the Component Browser.
Save the instrument panel as myInstPanel_slrt_ex_osc.mlapp.
Add Callback Code
To add callback code to your App Designer instrument panel and test the instrument panel as a UI to a real-time application:
Change to the Code View tab.
In the Component Browser, select node myInstPanel_slrt_ex_osc. Select Callbacks. From the StartupFcn drop-down list, select <add StartupFcn callback>.
Add callback code to connect the instruments to the real-time application. Paste this callback code into the startup function callback of the instrument panel application. This code connects the instruments to the real-time application slrt_ex_osc.
% Define the real-time application file to load.
app.LoadButton.Application = 'slrt_ex_osc';
% Define parameters to display in the
% Parameter Table component. The parameters are
% defined in a structure. The block path is the
% first element the parameter name.
app.ParameterTable.Parameters = struct( ...
'BlockPath', {'slrt_ex_osc/Signal Generator', ...
'slrt_ex_osc/Signal Generator'}, ...
'ParameterName', {'Amplitude', ...
'Frequency'});
% Create a ParameterTuner object and bind
% to the knob component.
myParamFreq = slrealtime.ui.tool.ParameterTuner(app.UIFigure);
myParamFreq.Component = app.Knob;
myParamFreq.BlockPath = 'slrt_ex_osc/Signal Generator';
myParamFreq.ParameterName = 'Frequency';
% Define the signals to display in the Signal Table.
% The structure requires the block path of all parameters,
% and the port index of the port connected to the signal.
app.SignalTable.Signals = struct( ...
'BlockPath', {'slrt_ex_osc/Signal Generator', ...
'slrt_ex_osc/Transfer Fcn'}, ...
'PortIndex', {1,1});
% Create an Instrument object and connect the gauge
% component.
instMyGauge = slrealtime.Instrument();
instMyGauge.connectScalar(app.Gauge, 'slrt_ex_osc/Transfer Fcn', 1);
% Create another Instrument object and connect to the
% axes component.
%
% An Instrument object is needed for each component, but
% you can add more signals to the same axes by using connectLine.
instMyAxes = slrealtime.Instrument();
instMyAxes.connectLine(app.UIAxes, 'XfrFnc');
instMyAxes.AxesTimeSpan = 10;
instMyAxes.AxesTimeSpanOverrun = 'scroll';
% Create an InstrumentManager and connect the previously created
% Instrument object.
instMgr = slrealtime.ui.tool.InstrumentManager(app.UIFigure);
instMgr.Instruments = [instMyGauge, instMyAxes];
Save the instrument panel.
Tuning a Workspace Variable
The code shows how to connect the ParameterTuner component to a value on a block. Instead, you can use slightly different code to connect the ParameterTuner component to a variable or parameter in the workspace. In the code for the component, the BlockPath is empty, and the ParameterName is the parameter name instead of the property of the block to tune. The syntax for the callback could be:
% Create Parameter Tuning object hParamTuner = slrealtime.ui.tool.ParameterTuner(app.UIFigure); hParamTuner.Component = app.Knob; hParamTuner.BlockPath = ''; hParamTuner.ParameterName = 'myParameter';
Recommendations for Callback Code
It is recommended that you make the bindings between instrument panel controls and their related signals or parameters robust. Robust bindings do not break due to minor changes in a model and are more easily re-used with a new model.
For signals, a technique that helps produce robust bindings is to specify signals by using signal names instead of by using a full block path and port index. This technique applies to the SignalTable component and functions such as connectLine or connectScalar.
For parameters, a technique that helps produce robust bindings is to use workspace variables instead of block parameters. This technique applies to the ParameterTable component.
For more information, see the examples for SignalTable, ParameterTable, connectLine, and connectScalar.
Open Model, Configure for Simulink Real-Time
In MATLAB, open the slrt_ex_osc model. In the Command Window, type:
open_system('slrt_ex_osc');
From the Apps tab in the Simulink® editor, select Simulink Real-Time. This app configures the model for Simulink® Real-Time™.
Connect Target Computer, Build Real-Time Application, Run Instrument Panel
Connect the target computer. In the Simulink editor, select the computer from the Connect to Target Computer section.
Build the real-time application. In the Simulink editor, select Real-Time > Run on Target.
After the model builds and the real-time application runs, in the App Designer, run the instrument panel application.
From the instrument panel application, connect to the target computer, load the real-time application slrt_ex_osc, set the stop time at 10 seconds, and start the real-time application.
The instrument panel controls indicate signal and parameter values for the real-time application. Start the real-time application, use the knob to change the parameter value, and see the affect on the output.
When done observing the operation of the instrument panel, close the app and close the App Designer.
See Also
Simulink Real-Time
Explorer | Instrument | ConnectButton | InstrumentManager | LoadButton | Menu | ParameterTable | ParameterTuner | SignalTable | SimulationTimeEditField | StartStopButton | StatusBar | StopTimeEditField | SystemLog | TETMonitor | TargetSelector | UpdateButton | slrealtime.ui Properties