Display Data Using Tree in an App
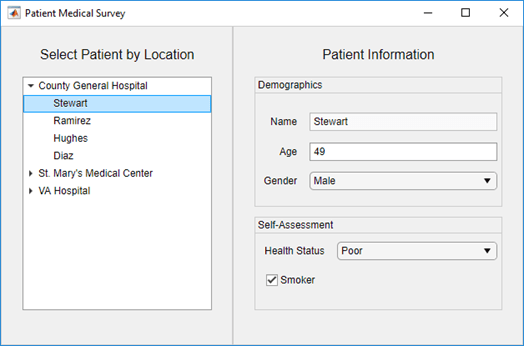
The app in this example imports patient data from a spreadsheet and displays it in a tree. The tree shows a hierarchy of hospitals and patients. Selecting a patient node in the tree displays the patient information. When an app user edits the patient data, the app confirms the change with the user and then updates the stored data.
This example demonstrates these app building tasks:
Load and store data.
Organize data using a tree.
Create confirmation dialog boxes.

Load and Store Data
To display the data in a tree, start by creating a private property, Data, to store the patient data. In a startupFcn callback, load the data from a spreadsheet into a table. Then store the patient data in the Data property so that you can access it in different parts of the app code.
t = readtable("patients.xls");
app.Data = t;
Organize and Display Data Using Tree
Create a tree with nodes to display the stored data. This section describes two methods for adding nodes to a tree component depending on whether the nodes are being created manually or dynamically from the stored data:
Create the nodes interactively in Design View.
Create the nodes programmatically in a callback function.
In Design View, drag a tree component to the app canvas. To add more nodes to the tree, select one of the nodes and press the plus button that appears to the left of the tree. Use this method to create the three hospital nodes.
You can also add tree nodes dynamically in the startupFcn code at run time for nodes that depend on user interaction or stored data. For example, when you run the app, the code in the app startupFcn adds child nodes under each hospital node based on the stored patient data. Query all the patients from the same hospital, and create a patient node under the corresponding parent node. For example, under the CountyGeneralHospital tree node, add all child nodes for the patients from this hospital.
uitreenode(app.CountyGeneralHospitalNode,"Text",lastname);
Confirm User Edits with Dialog Box
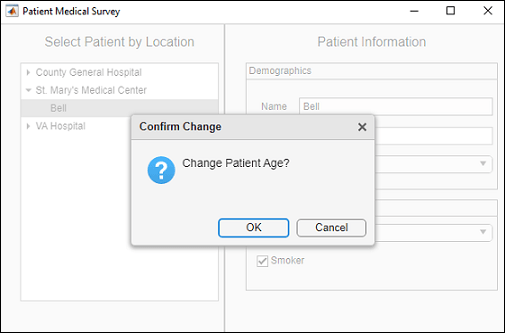
To confirm user edits to the table data, create a confirmation dialog box using uiconfirm. For example, in the AgeEditFieldValueChanged callback function, confirm the data change and update the stored data if the change is confirmed.
confirm = uiconfirm(app.PatientsMedicalSurveyUIFigure,"Change Patient Age?","Confirm Change");
patientName = app.Tree.SelectedNodes.Text; if strcmp(confirm,'OK') app.Data.Age(patientName) = app.AgeEditField.Value; % Otherwise, revert change else app.AgeEditField.Value = app.Data.Age(patientName); end
If you try to change the Age edit field, a confirmation dialog box appears.

See Also
Functions
uitree|uitreenode|uiconfirm|readtable